Documentation
Getting Started
IntroductionBasic Installation
Hello, World!
Web Site Elements
Web Site Settings
Templates
Areas
Modules
Articles
Plugins
Internal Plugins
TITLELINK
URL
IMAGE
AREA
MODULE
ARTICLE
SUMMARY
NEWS
TEMPLATE
SCRIPT
KEYWORDS
DESCRIPTION
CHARSET
MOBILE
DESKTOP
RAW
CSS
External Plugins
AUDIOSLIDER
DROPDOWN
CODE
TextCMS Documentation - Templates
Templates
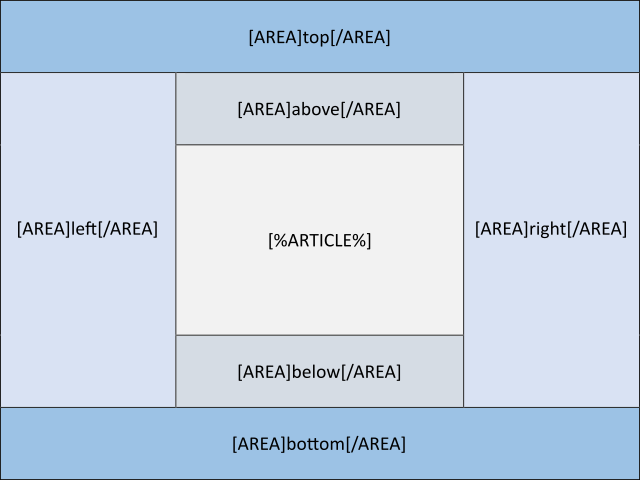
Templates are located in folder "_templates". They have "tpl" extension. They are PHP files defining layout and styling of your web site. They should contain a placeholder for an article [%ARTICLE%]. They also may reference common areas of your web site. The typical areas of a web site are:

Your actual web site may have or may not have these areas. It is recommended to hide area contents when it is empty.
Templates should contain all HTML elements of your web site except headers. The name of the main template used on your web site should be specified in "config.cfg". The default template is called "default" and located at "_templates/default.tpl".
It is essential for templates to use CSS files and (probably) images. CSS files can be added with a special plugin CSS. The easiest way to use a CSS file in a template:
- Create a subfolder inside "_templates" folder: "_templates/_(template_name)". For example you can see that there is a "_templates/_default" folder exist for template "default"
- Copy CSS file there
- At the top of your template add line: [CSS](name_of_css_file).css[/CSS]. For example you can see the following line in _templates/default.tpl: [CSS]default.css[/CSS]